Download Images Library Photos and Pictures. How to customize logo of a Joomla template | JoomlArt Use CSS3 to Stretch a Background Image to Fit a Web Page Background image size in div tag - Full screen - Inline css - Stack Overflow Create a Button Style with HTML & CSS — Data Shop Talk

. 4 Solutions for Full-Screen Background Images | Paper Leaf CSS - Dynamic size Div - full width responsive background - Stack Overflow Setting Backgrounds & Gradients - Learn to Code HTML & CSS
:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) Use CSS3 to Stretch a Background Image to Fit a Web Page
Use CSS3 to Stretch a Background Image to Fit a Web Page
Use CSS3 to Stretch a Background Image to Fit a Web Page

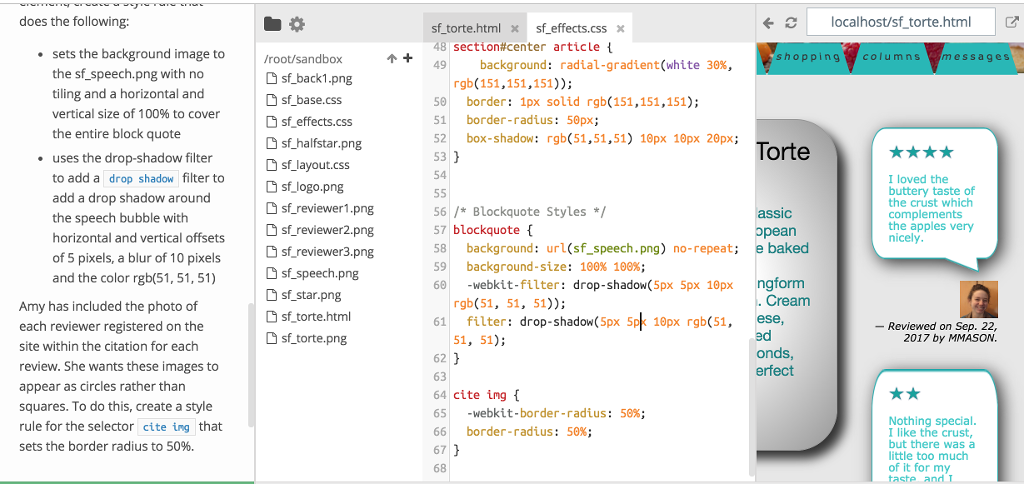
 Solved: I Am Unable To Style The Square Images Listed On A... | Chegg.com
Solved: I Am Unable To Style The Square Images Listed On A... | Chegg.com
 CSS for background image on authentication page — Qualtrics Community
CSS for background image on authentication page — Qualtrics Community
 Geek Academy Notes HTML (9) CSS background background, CSS text, CSS font, CSS link, CSS list - Programmer Sought
Geek Academy Notes HTML (9) CSS background background, CSS text, CSS font, CSS link, CSS list - Programmer Sought
 Advanced background image manipulation using CSS • Code The Web
Advanced background image manipulation using CSS • Code The Web
 CSS Background Image Size Tutorial – How to Code a Full Page Background Image
CSS Background Image Size Tutorial – How to Code a Full Page Background Image
CSS Texture: How to make text with texture? - Coding Dude
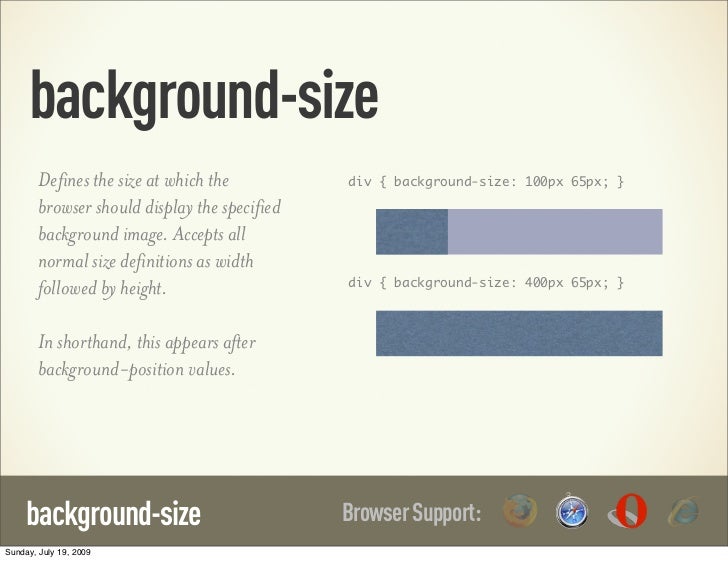
 background-size Defines the size at
background-size Defines the size at
 Set Background Image Throughout Your Webpage And Display Some Text Over It
Set Background Image Throughout Your Webpage And Display Some Text Over It
 How to Set a Background Image in HTML - wikiHow
How to Set a Background Image in HTML - wikiHow
 4 Ways to Set Background Color in HTML - wikiHow
4 Ways to Set Background Color in HTML - wikiHow
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg) Use CSS3 to Stretch a Background Image to Fit a Web Page
Use CSS3 to Stretch a Background Image to Fit a Web Page
 Change the Banner Background in Tesla / Split theme - Themes - RapidWeaver Forums
Change the Banner Background in Tesla / Split theme - Themes - RapidWeaver Forums
 CSS - Dynamic size Div - full width responsive background - Stack Overflow
CSS - Dynamic size Div - full width responsive background - Stack Overflow
 Background image size in div tag - Full screen - Inline css - Stack Overflow
Background image size in div tag - Full screen - Inline css - Stack Overflow
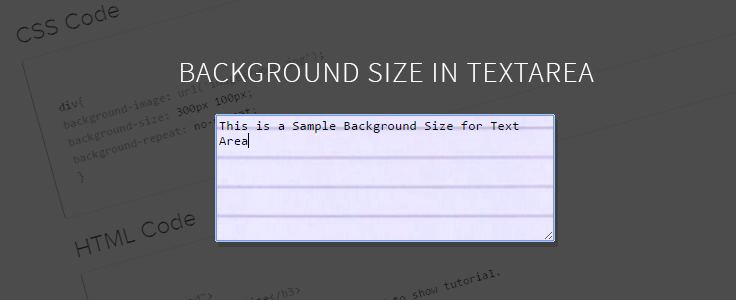
 Background Image Size CSS - Property | FormGet
Background Image Size CSS - Property | FormGet
 Simple Responsive Images With CSS Background Images — Smashing Magazine
Simple Responsive Images With CSS Background Images — Smashing Magazine
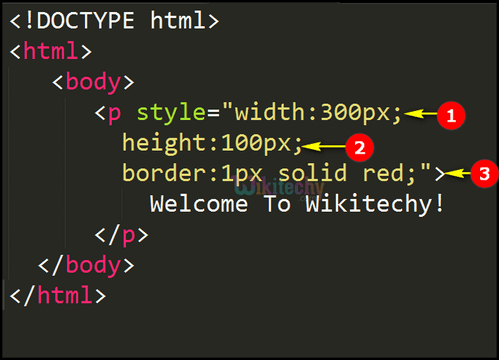
 CSS | Width and Height - Learn in 30 seconds from Microsoft MVP Awarded | wikitechy
CSS | Width and Height - Learn in 30 seconds from Microsoft MVP Awarded | wikitechy
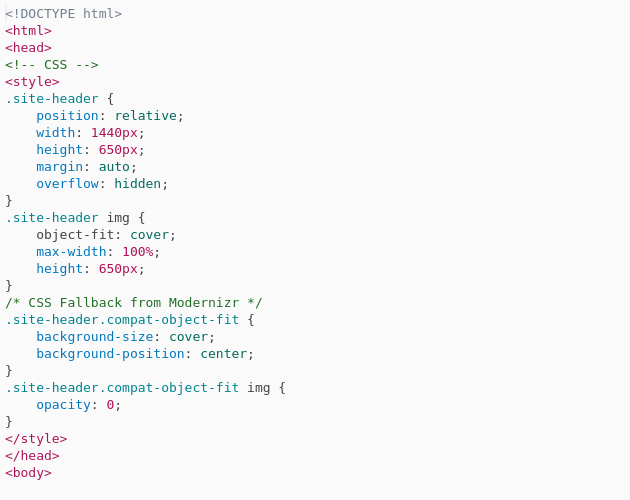
 Neat trick for CSS object-fit fallback on IE : Updated - Codepad
Neat trick for CSS object-fit fallback on IE : Updated - Codepad
 The Ultimate Guide to Background Images in Email - Litmus
The Ultimate Guide to Background Images in Email - Litmus
 Web designer uk february 2018 by Lidia Montermini - issuu
Web designer uk february 2018 by Lidia Montermini - issuu
 How to Implement a Background Image in HTML | Edureka
How to Implement a Background Image in HTML | Edureka
 How to Use Images as Backgrounds with CSS
How to Use Images as Backgrounds with CSS
 when set background image in div at time i have to give static height of div otherwise it not take automatic height - Stack Overflow
when set background image in div at time i have to give static height of div otherwise it not take automatic height - Stack Overflow




No comments:
Post a Comment
Please drop comments align to post
Thanks a trillion